当子テーマ「ichi-51e(いちごいちえ)」では、親テーマ「Welcart Basic」と比べてウィジェットエリアの数を多く設定しており、バナー画像やテキストを用いていろんな場所で商品のアピールやショップ内の導線として利用することができます。
ウィジェットエリアの場所について
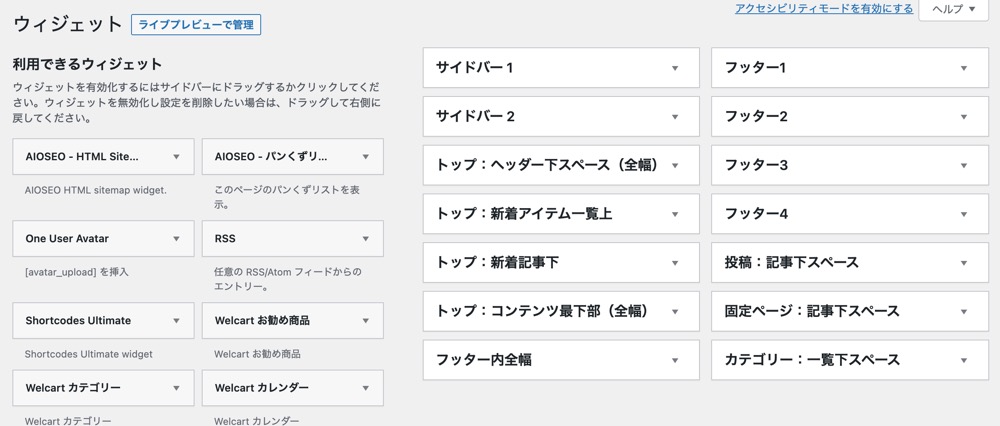
ウィジェットを設定する時は、WordPressの管理画面より「外観」→「ウィジェット」の順に開いてください。
もちろんWordPress5.8以降の「ブロックウィジェット」で組み立てることも可能です。

「ichi-51e(いちごいちえ)」で設置できるウィジェットエリアは全部で14ヵ所あります。
ここでは、その場所について解説していきますので「ここにはこんなパーツを置くことができるかも?」と想像しながら読んでいただけたらと思います^^
(このデモサイトでは、ウィジェットタイトルにウィジェットエリア名を記載していますので参考にしてください)
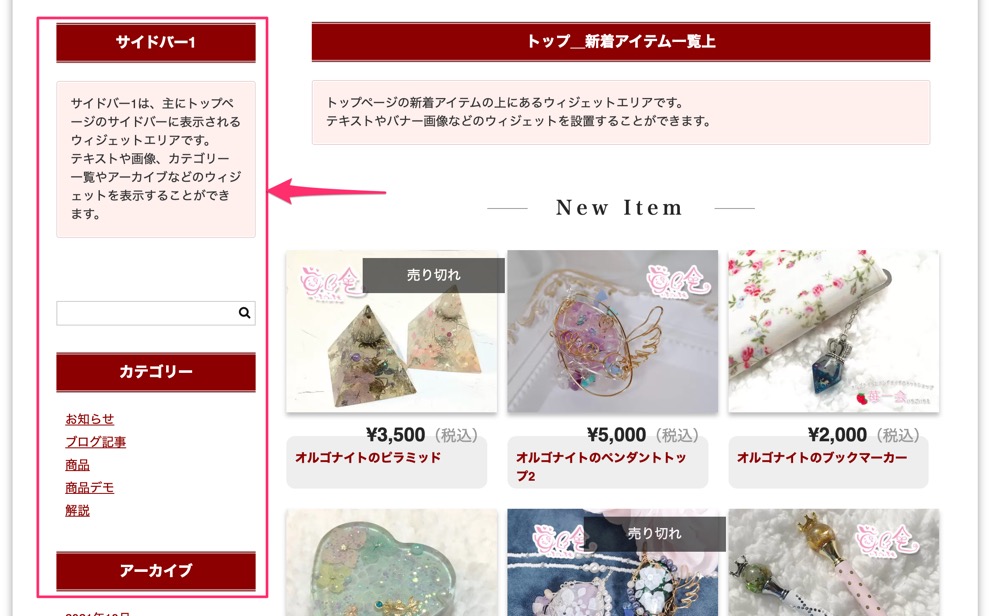
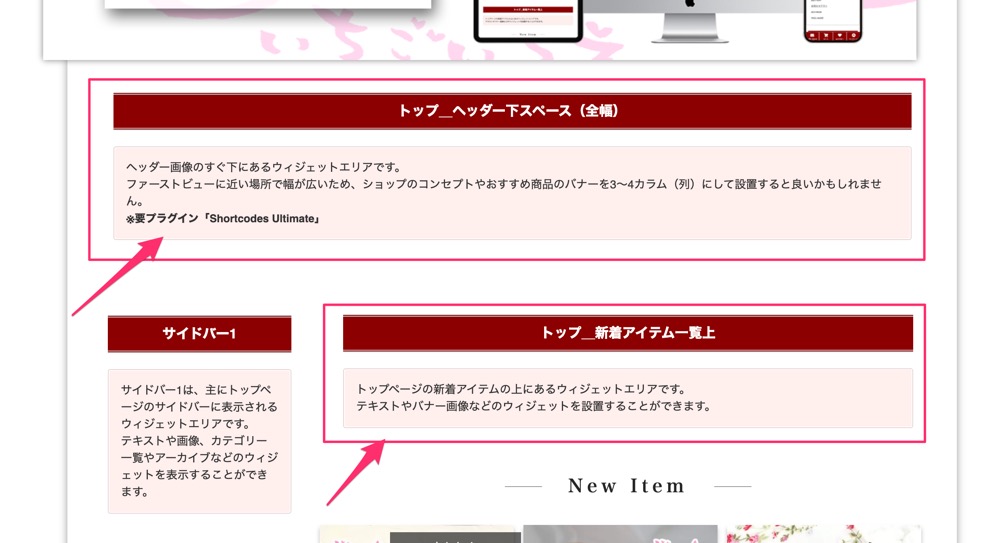
1.サイドバー1

トップページに設置するサイドバーのウィジェットエリアになります。
バナー画像やサイト内検索、カテゴリーやアーカイブのウィジェットを設置する場合が多いです。
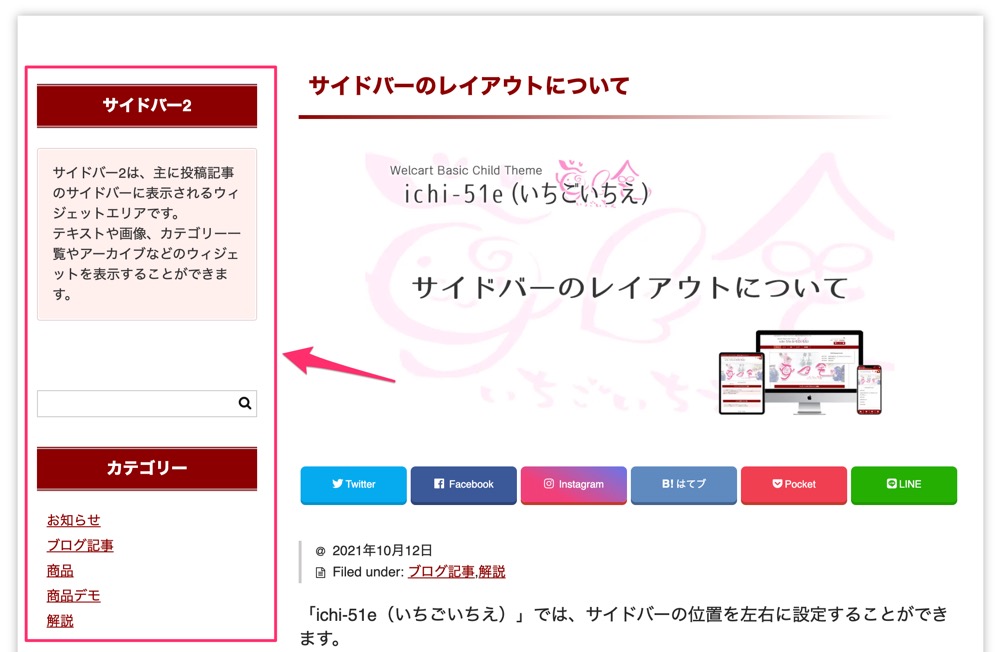
2.サイドバー2

ブログ記事のページに設置するサイドバーになります。
トップページと同じウィジェットを設置しても良いですし、トップページとは違ったウィジェットパーツを設置するのも良いかと思います。
3.ヘッダー下スペース(全幅)、4.トップ_新着アイテム一覧上

・「トップ_ヘッダー下スペース(全幅)」
ヘッダー下に設置する全幅のウィジェットエリアです。
ファーストビューに近いところにあるため、ショップのコンセプトやおすすめ商品などのバナー画像を3〜4カラム(列)に並べて設置するのも良いかもしれません。(要プラグイン「Shortcodes Ultimate」)
・「トップ_新着アイテム一覧上」
トップページの新着アイテム一覧の上に表示されるウィジェットエリアです。
メインカラムの幅となっており、テキストやバナー画像を設置してアピールすることができます。
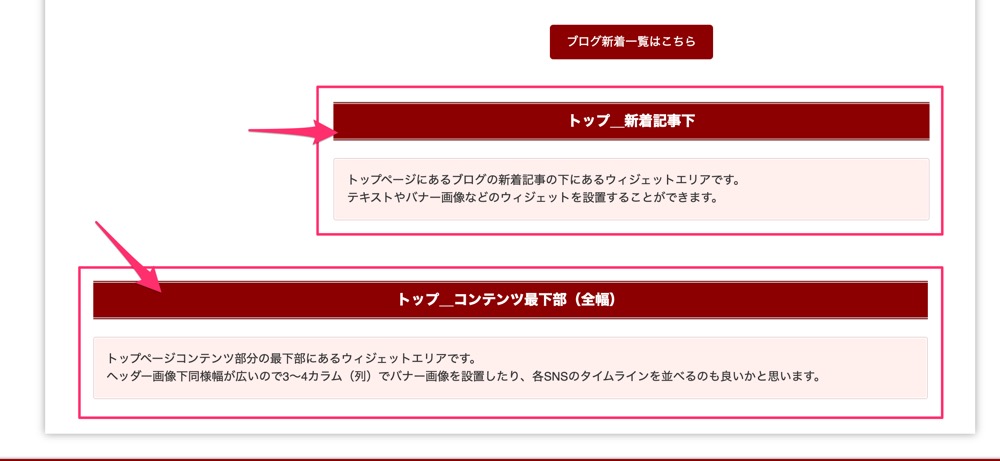
5.トップ_新着記事下、6.トップ_コンテンツ最下部(全幅)

・「トップ_新着記事下」
トップページの新着ブログ記事一覧の下に表示されるウィジェットエリアです。
メインカラムの幅となっており、テキストやバナー画像を設置してアピールすることができます。
・「トップ_コンテンツ最下部(全幅)」
トップページのコンテンツ部分の最下部に表示されるウィジェットエリアです。
ヘッダー下のウィジェットエリアと同様に、全幅で表示されるため3〜4カラム(列)でバナーを設置したり、SNSのタイムラインを並べるのも良いかと思います。
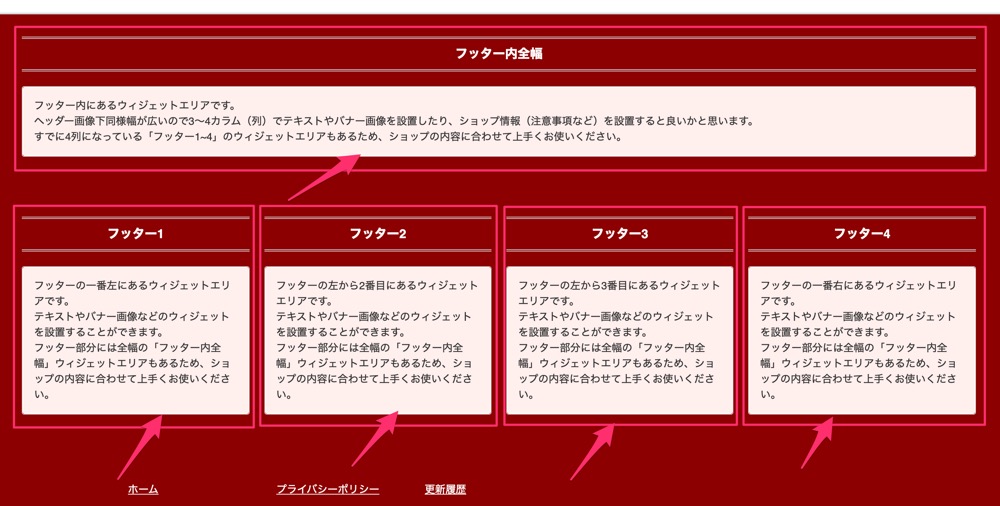
7.フッター内全幅、8〜11.フッター1〜4

・フッター内全幅
フッターエリア内にある全幅のウィジェットエリアです。
全幅を使って表示することができますが、カラム分けをする場合は「フッター1〜4」のウィジェットエリアを使うと良いでしょう。
・フッター1〜4
フッター内で4つに区切られたウィジェットエリアです。
それぞれのウィジェットエリアに、テキストや画像を使ってショップ情報を掲載すると良いかもしれません。
フッター内を全幅で表示したい場合は「フッター内全幅」のウィジェットエリアを使うと良いでしょう。
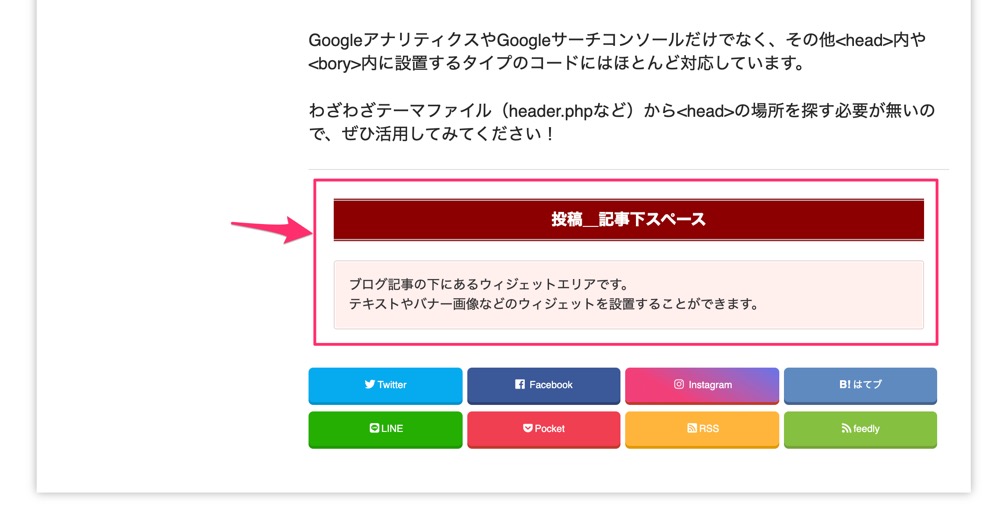
12.投稿_記事下スペース

ブログ記事の直下に表示されるウィジェットエリアです。
主にCTA(Call To Action)的な使い方をしたり、テキストやバナー画像を使って、おすすめ商品への導線として使うと良いでしょう。
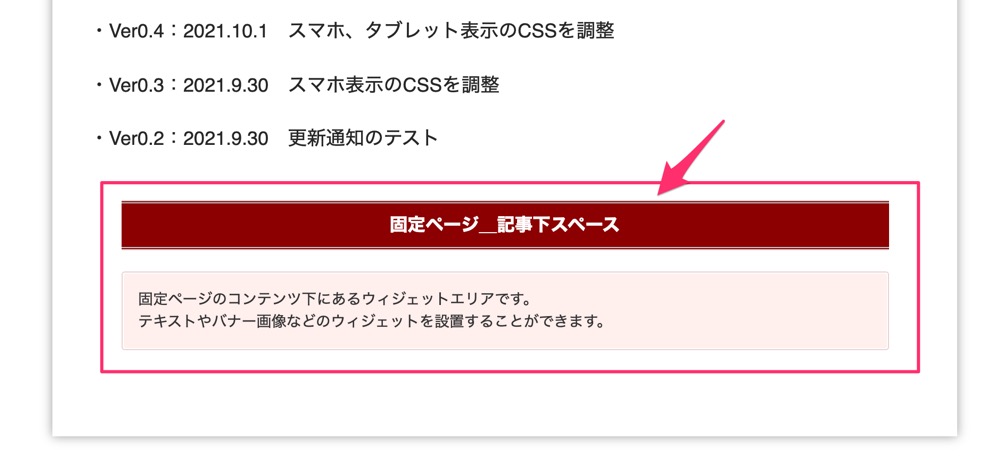
13.固定ページ_記事下スペース

こちらは固定ページの直下に表示されるスペースです。
主にCTA(Call To Action)的な使い方をしたり、テキストやバナー画像を使って、おすすめ商品への導線として使うと良いでしょう。
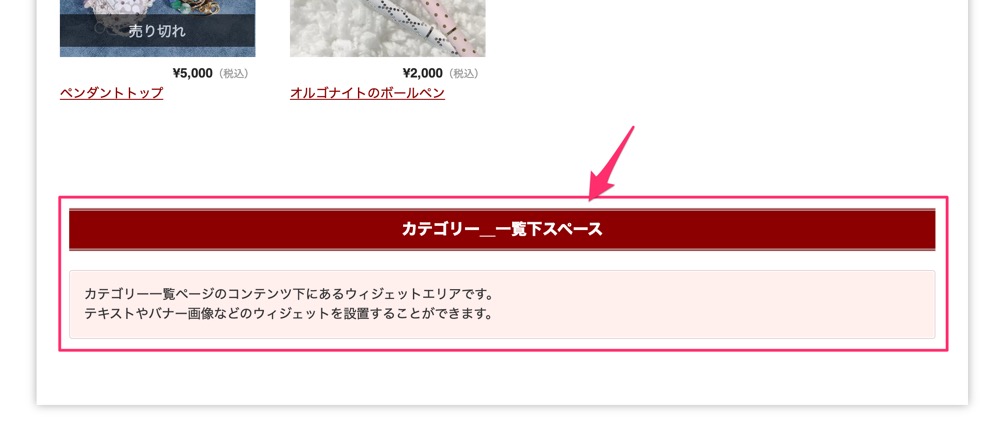
14.カテゴリー_一覧下スペース

カテゴリー一覧ページ、アーカイブ一覧ページの下に表示されるウィジェットエリアです。
テキストやバナー画像を使って、おすすめ商品への導線として使うと良いでしょう。
以上がウィジェットエリアの位置となります。
こちらに関しては今後追加される可能性があるので、その時にアナウンスいたします^^