「ichi-51e(いちごいちえ)」は、「カスタマイズ」にて22ヶ所で色の設定ができます。
中にはサイトカラーの統一性を重視した部分や、「カスタマイズ」では変更できない部分もあります。
このページでは、「カスタマイズ」から変更できる部分について解説していきます。
サイトカラーの変更場所について
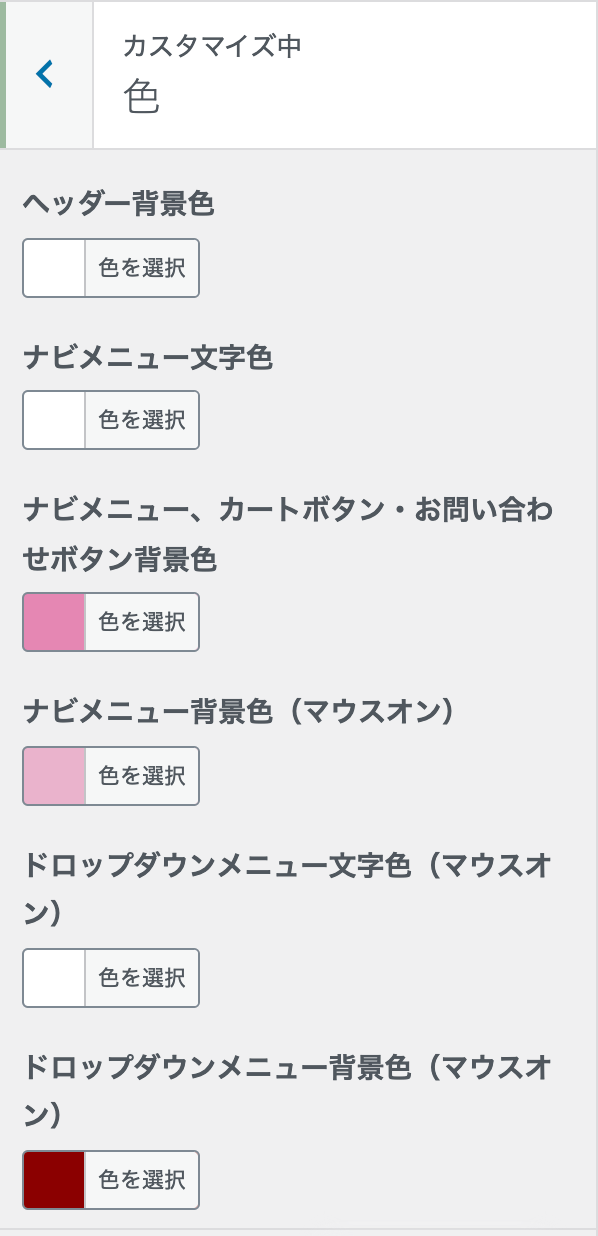
WordPressの管理画面より、「外観」→「カスタマイズ」→「色」の順に開く。

色を変更する時は「色を選択」をクリックすると、カラーパレットもしくはカラーコードを入力することで色を変更することができます。

カスタマイズ「色」の詳細

1.ヘッダー背景色:ロゴ部分の背景色。
2.ナビメニューの文字色:ナビメニューの文字色。
3.ナビメニュー、カートボタン、お問い合わせボタンの背景色:統一感を持たせるため3ヶ所同時に設定します。

1.ナビメニュー背景色(マウスオン):ナビメニューにマウスを乗せた時の色。

1.ドロップダウンメニュー文字色(マウスオン):ドロップダウンで表示されたメニューにマウスを乗せた時の文字色。
2.ドロップダウンメニュー背景色(マウスオン):ドロップダウンで表示されたメニューにマウスを乗せた時の背景色。

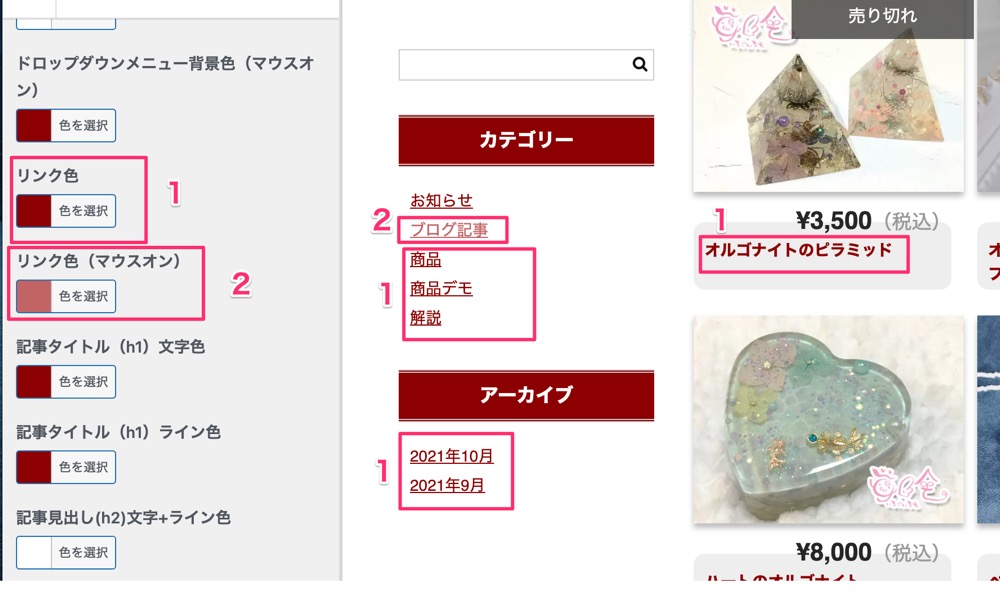
1.リンク色:テキストリンクの色。
2.リンク色(マウスオン):テキストリンクにマウスを乗せた時の色。

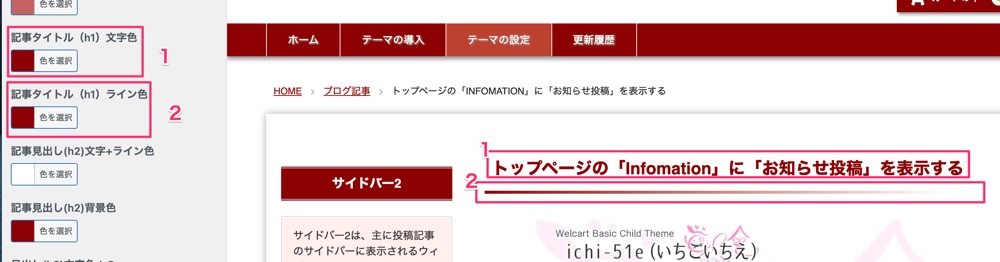
1.記事タイトル(h1)文字色:記事タイトルの文字色。
2.記事タイトル(h1)ライン色:記事タイトルの下線の色。

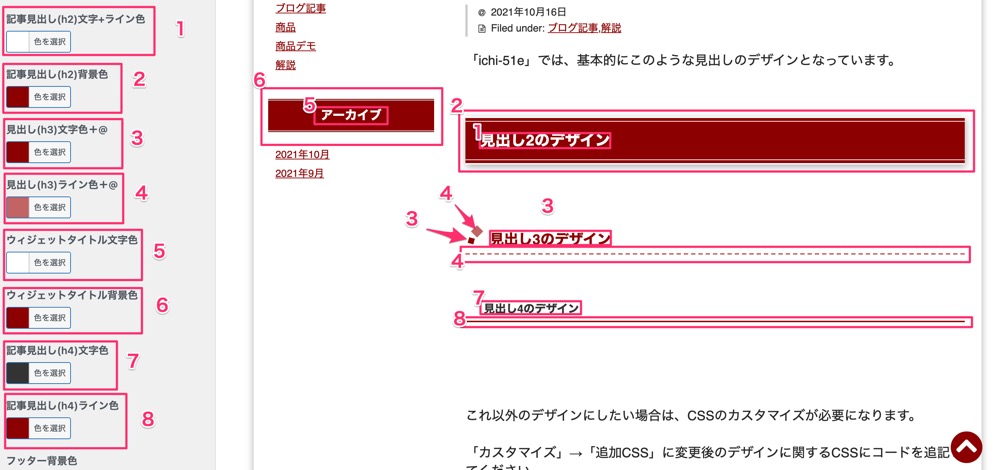
1.記事見出し(h2)文字+ライン色:見出し2の文字色と上下のライン色。
2.記事見出し(h2)背景色:見出し2の背景色。
3.記事見出し(h3)文字+@:見出し3の文字色と装飾(小さい四角の下側)。
4.記事見出し(h3)ライン色+@:見出し3のライン色と装飾(小さい四角の上側)。
5.ウィジェットタイトル文字色:ウィジェットタイトルの文字色と上下のライン色。
6.ウィジェットタイトル背景色:ウィジェットタイトルの背景色。
7.記事見出し(h4)文字色:見出し4の文字色。
8.記事見出し(h4)ライン色:見出し4のライン色。

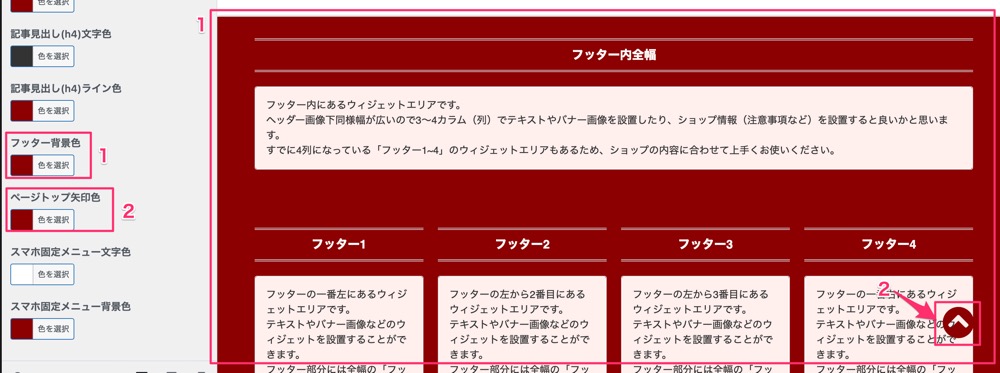
1.フッター背景色:フッターエリアの背景色(※濃い目の色を推奨)。
2.ページトップ矢印の色:ページトップにジャンプする矢印の色(※わかりやすい色を推奨)。

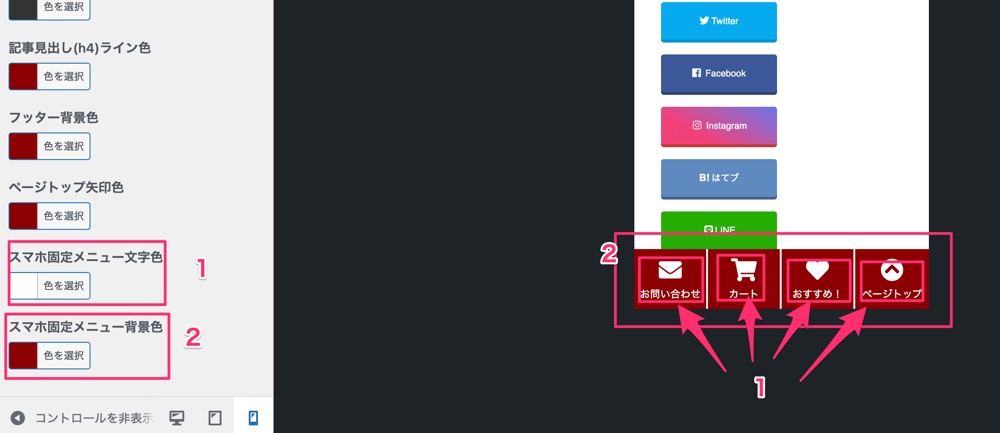
1.スマホ固定メニュー文字色:スマホのみ表示される固定メニューの文字色。
2.スマホ固定メニュー背景色:スマホのみ表示される固定メニューの背景色。
カラー設定はサイトの印象に関わる部分のため、統一感を意識して設定することをおすすめします。
また、項目が増える可能性があるため、その都度アナウンス・更新していく予定です。