ECサイトに限らず「ページの顔」とも言えるヘッダー画像。
このページではヘッダー画像の設置手順について解説します。
ヘッダー画像を設置する
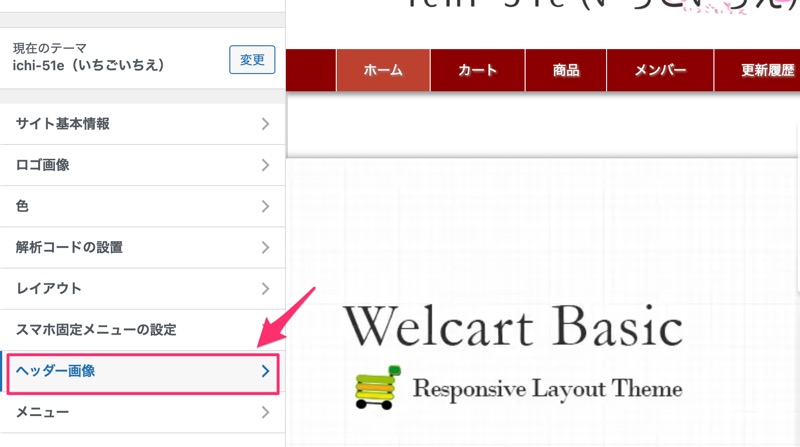
1.まず、WordPressの管理画面より「外観」→「カスタマイズ」→「ヘッダー画像」の順に開きます。

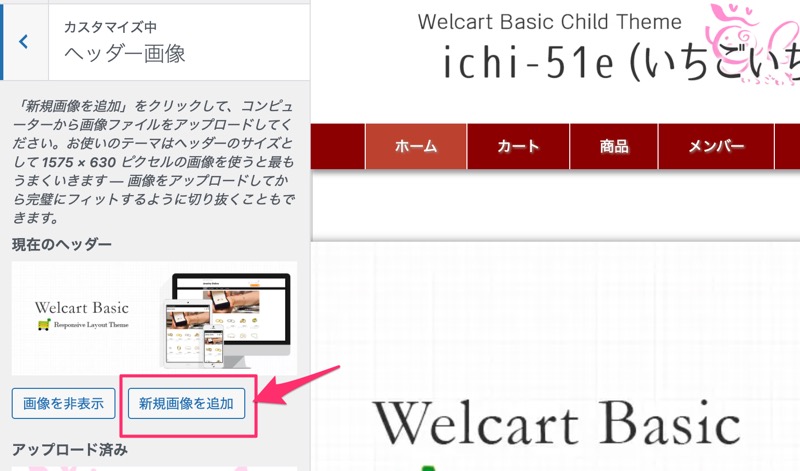
2.「新規画像を追加」をクリック。

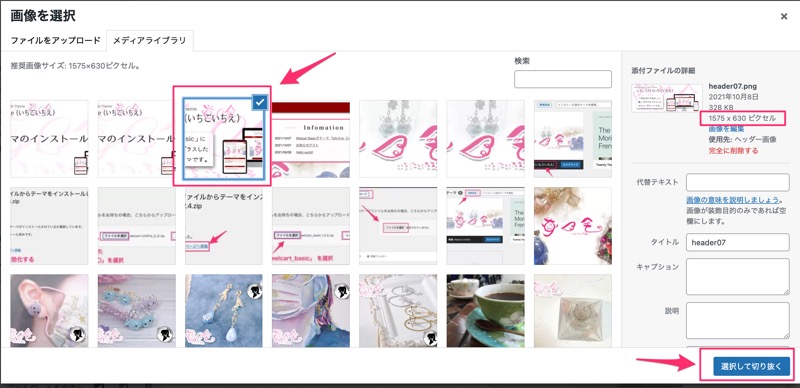
3.事前に作成したヘッダー画像をWordPressにアップロードし、「選択して切り抜く」をクリック。

「ichi-51e(いちごいちえ)」のヘッダー画像推奨サイズは「1575px × 630px」です。
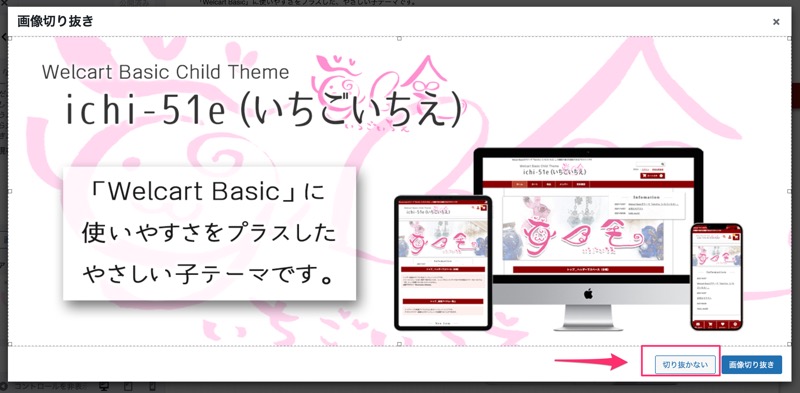
4.「切り抜かない」をクリック。

5.このような感じでヘッダー画像が設置されます。

画像にもあるように、「Infomation」がヘッダー画像の右上部分に被るようなデザインのため、それを考慮したレイアウトのヘッダー画像にすることをおすすめします。
タブレット(iPad)ではこのような感じで表示されます。

スマホ表示ではこのような感じで表示されます。

「ichi-51e(いちごいちえ)」のヘッダー画像では、同じ画像をレスポンシブに(画面サイズに合わせて)表示させるため、スマホで見ても読みやすいデザインにすることをお勧めします。