ここでは、サイトタイトルをロゴ画像に変更する手順について解説していきます。
WordPressでは、基本的にサイトタイトルはテキストで設置されています。

しかし、サイトタイトルの長さによっては、非常に見栄えの悪いものになってしまいます。
そこで、WordPressの機能「カスタマイザー」を使い、サイトタイトル部分をロゴ画像に変更します。
サイトタイトルをロゴ画像にする理由
サイトタイトルを、わざわざロゴ画像に変更する理由は以下の通りです。
- サイトタイトルの長さによっては見栄えの悪いものになってしまう。
- サイトイメージに合わせたロゴにすることで、サイト全体のデザイン性が向上する。
- 文字数が多くても画像なので、うまくまとめることができる。
と、だいたいこのような感じです。
ロゴ画像の設定
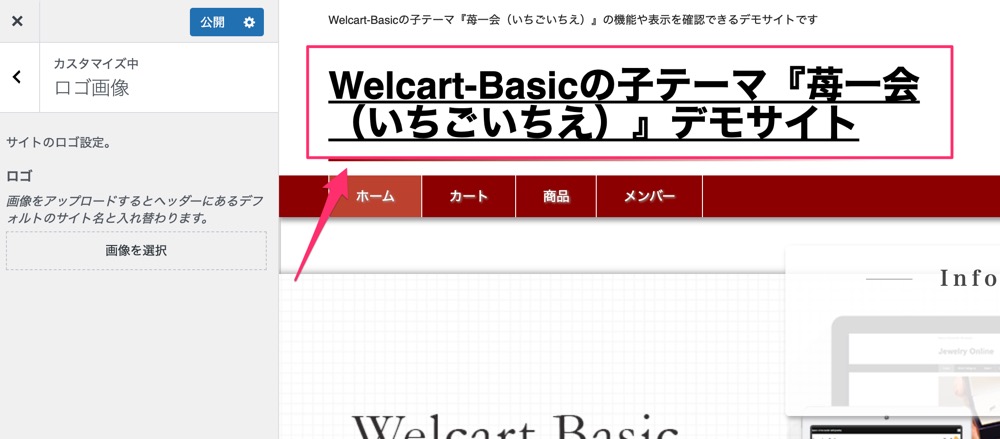
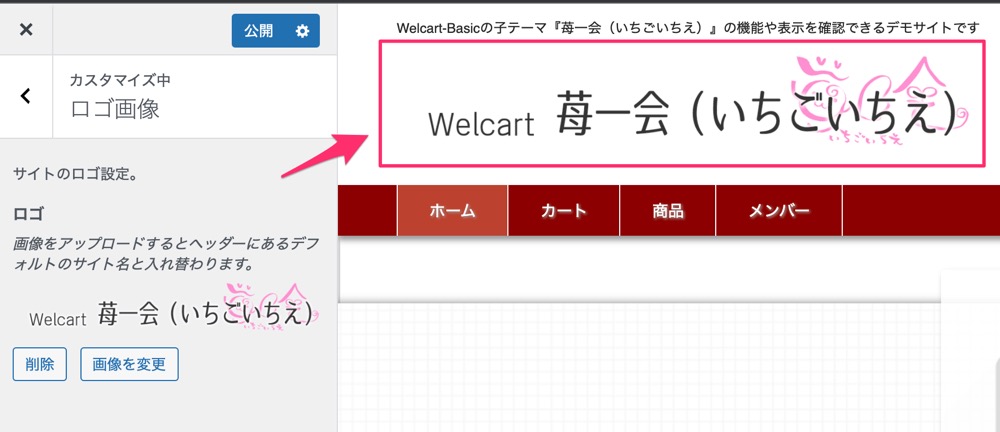
1.WordPressの管理画面より「外観」→「カスタマイズ」→「ロゴ画像」の順に開く。
2.「画像を選択」をクリック

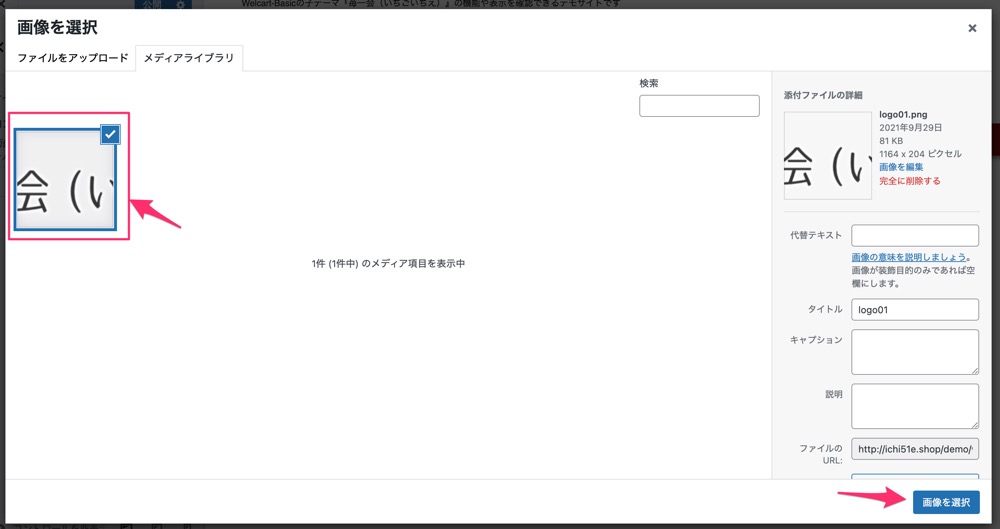
3.作成したロゴ画像をWordPressにアップロードする。

(ロゴ画像のサイズは、横長で「幅600px × 高さ100px」または「幅1200px × 200px」で予め作成しておきます。)
4.アップロードしたロゴ画像が表示されました。

設定が確認できたら、忘れないように必ず「公開」ボタンをクリックしてくださいm(_ _)m