ネットショップに、「Googleアナリティクス(アクセス解析)」や「Googleサーチコンソール(サイト管理)」の登録をすることで、サイト内のアクセス状況や、訪問してきたユーザーがどのようなキーワードでアクセスしてきたのか?などがわかるようになります。
それらを計測・解析するには専用のコード(トラッキングコードなど)をネットショップに設置する必要があります。
よくあるのが「<head>ダグ内にトラッキングコードを設置してください」というものですが、テーマファイル(header.phpなど)に設置する必要があるため、初心者には難しく感じるかもしれません。
ですが、この子テーマ『ichi-51e』では「カスタマイズ」内にて簡単にトラッキングコードの設置ができるので、必要に応じてお近いください。
カスタマイズ「解析コードの設置」
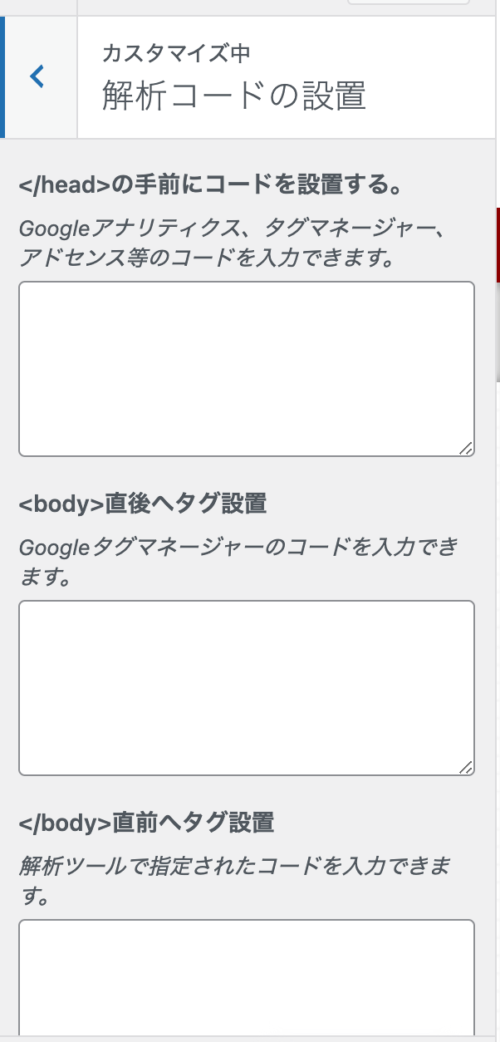
1.WordPressの管理画面より、「外観」→「カスタマイズ」→「解析コードの設置」の順に開くと、
- </head>手前
- <body>直後
- </body>直前
この3ヶ所にコードを記入する欄が表示されます。

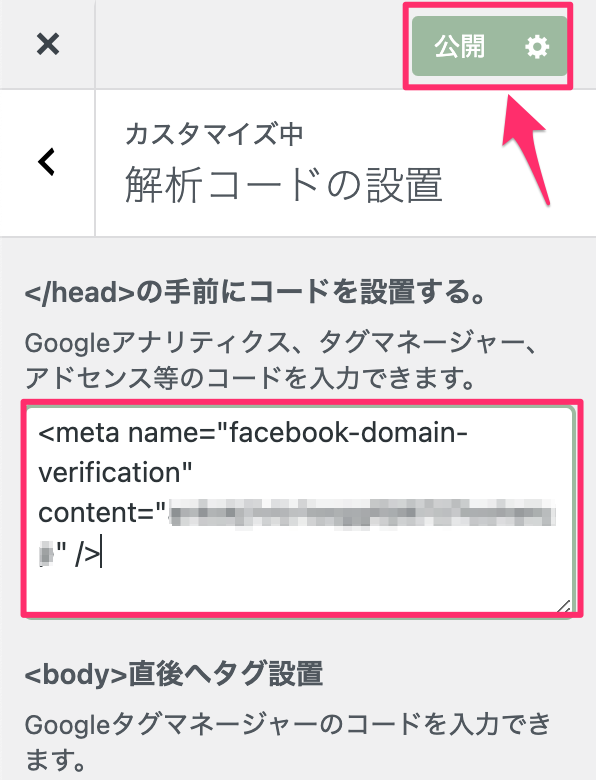
2.コードを記入して「公開」をクリックするだけで完了です。

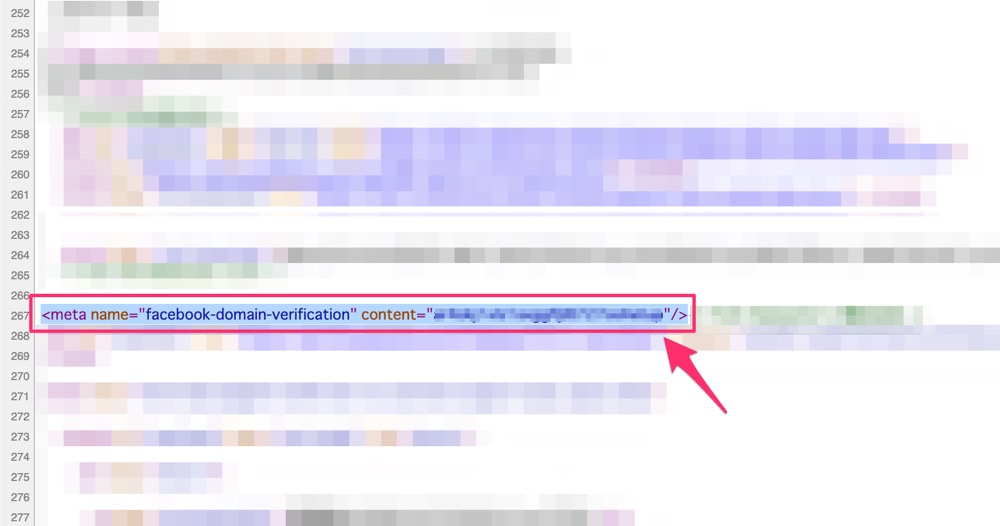
※こちらのコードはFacebook関係のコードです
3.ページのソースを確認すると、記入したコードが入っていることが確認できました。

GoogleアナリティクスやGoogleサーチコンソールだけでなく、その他<head>内や<bory>内に設置するタイプのコードにはほとんど対応しています。
わざわざテーマファイル(header.phpなど)から<head>の場所を探す必要が無いので、ぜひ活用してみてください!